Туториал Go с Qt
Aus archium.org
Inhaltsverzeichnis
Go и Qt-Application Framework
В настоящее время QT — это лучший и наиболее полный инструментарий Windows, поддерживаемый Go. Он также доступен для смартфонов Windows, Mac, Raspberry Pi, Ubuntu Touch и Android! Обработка относительно проста и требует меньше строк кода, чем, например, GTK. Однако требования к памяти, например, так же выше, чем у GTK.
Установка
См. https://github.com/therecipe/qt
Вариант 1: только код Go
package main
import (
"os"
"github.com/therecipe/qt/widgets"
)
func main() {
//1. Создайте новое приложение
widgets.NewQApplication(len(os.Args), os.Args) // ... передайте параметры командной строки (иначе "nil")
//2. Создайте главное окно
window := widgets.NewQMainWindow(nil, 0)
window.SetWindowTitle("Заголовок главного окна")
window.SetMinimumSize2(400, 100)
//3. Создайте макет ⇒ https://doc.qt.io/qt-5/qlayout.html
layout := widgets.NewQHBoxLayout()
//4. Создайте виджет и назначьте макет для виджета
widget := widgets.NewQWidget(nil, 0)
widget.SetLayout(layout)
//5-1. Создайте строку ввода
input := widgets.NewQLineEdit(nil)
input.SetPlaceholderText("Напиши здесь что-нибудь!")
//5-2. Создайте кнопку
button := widgets.NewQPushButton2("Кликай сюда", nil)
button.ConnectClicked(func(checked bool) {
//6. Назначьте действие на кнопку, которое должно
// выполняться при её нажатии
widgets.QMessageBox_Information(nil, "Заголовок информ. окна", input.Text(), widgets.QMessageBox__Ok, widgets.QMessageBox__Ok)
})
//7. Назначьте виджеты ввода макету
layout.AddWidget(input, 0, 0) // ⇒ http://doc.qt.io/qt-5/qboxlayout.html#addWidget
layout.AddWidget(button, 0, 0) // ⇒ https://doc.qt.io/qt-5/qboxlayout.html#addWidget
//8. Главный виджет должен быть назначен главному окну
window.SetCentralWidget(widget)
//9. Выведите главное окно
window.Show()
//10. Чтобы приложение могло динамически реагировать на пользовательский ввод/события,
// оно должно работать в бесконечном цикле.
widgets.QApplication_Exec()
}
Вариант 2: С встраиванием QML-кода или UI-файлов
Часть 1: код Go
package main
import (
"os"
"github.com/therecipe/qt/core"
"github.com/therecipe/qt/uitools"
"github.com/therecipe/qt/widgets"
)
func main() {
//1. Создайте новое приложение
widgets.NewQApplication(len(os.Args), os.Args) // ... передатйте параметры командной строки (иначе "nil")
//2. Создайте виджет
var widget = widgets.NewQWidget(nil, 0)
//3. Загрузите UI-файл и косвенно создайте
// главное окно с его помощью.
var loader = uitools.NewQUiLoader(nil)
var file = core.NewQFile2("./qml/myFormular.ui")
file.Open(core.QIODevice__ReadOnly)
var formWidget *widgets.QWidget = loader.Load(file, widget)
file.Close()
//4. Создание виджетов ввода из файла QML
var (
ui_textinputEingabefeld = widgets.NewQTextEditFromPointer(widget.FindChild("textinputEingabefeld", core.Qt__FindChildrenRecursively).Pointer())
ui_buttonAusloeser = widgets.NewQPushButtonFromPointer(widget.FindChild("buttonAusloeser", core.Qt__FindChildrenRecursively).Pointer())
)
//5. Назначение действия при нажатии на кнопку
ui_buttonAusloeser.ConnectClicked(func(checked bool) {
widgets.QMessageBox_Information(nil, "Заголовок информ. окна", ui_textinputEingabefeld.ToPlainText(), widgets.QMessageBox__Ok, widgets.QMessageBox__Ok)
})
//6. Создайте макет и назначьте его виджету
var layout = widgets.NewQVBoxLayout()
//8. Назначьте макет виджету и назначьте виджеты ввода макету.
widget.SetLayout(layout)
layout.AddWidget(formWidget, 0, 0)
//9. При необходимости измените названия
widget.SetWindowTitle("Заголовок главного окна №2")
//10. Выведите главное окно
widget.Show()
//11. Чтобы приложение могло динамически реагировать на пользовательский ввод/события,
// оно должно работать в бесконечном цикле.
widgets.QApplication_Exec()
}
Часть 2: Код QML (язык метаобъектов Qt)
На данный момент не работает с новыми версиями Go
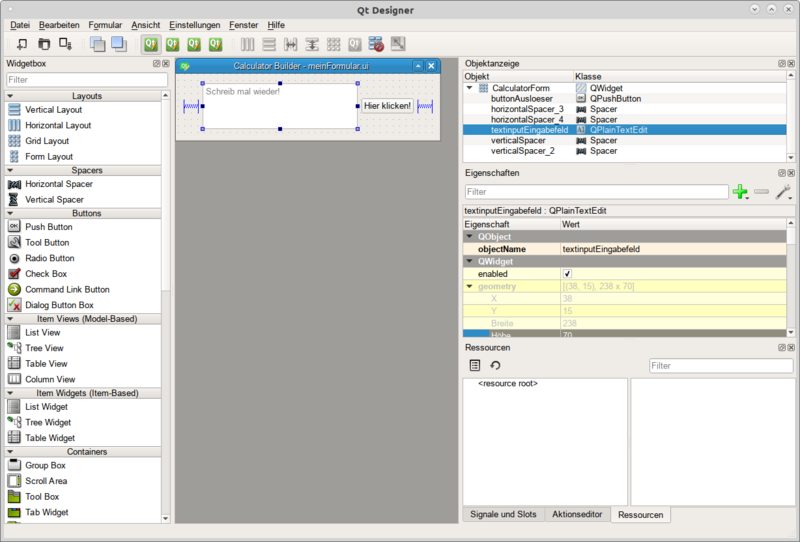
Сделайте дизайн с помощью Qt-Designer …
… а затем создайте UI-File
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>meinFormular</class>
<widget class="QWidget" name="myFormular">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>100</height>
</rect>
</property>
<property name="sizePolicy">
<sizepolicy hsizetype="Preferred" vsizetype="Preferred">
<horstretch>0</horstretch>
<verstretch>0</verstretch>
</sizepolicy>
</property>
<property name="windowTitle">
<string>Titel des Hauptfensters</string>
</property>
<layout class="QGridLayout">
<property name="leftMargin">
<number>9</number>
</property>
<property name="topMargin">
<number>9</number>
</property>
<property name="rightMargin">
<number>9</number>
</property>
<property name="bottomMargin">
<number>9</number>
</property>
<property name="spacing">
<number>6</number>
</property>
<item row="1" column="2">
<widget class="QPushButton" name="buttonAusloeser">
<property name="text">
<string>Hier klicken!</string>
</property>
<property name="flat">
<bool>false</bool>
</property>
</widget>
</item>
<item row="1" column="3">
<spacer name="horizontalSpacer_4">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>40</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
<item row="1" column="1">
<widget class="QPlainTextEdit" name="textinputEingabefeld">
<property name="placeholderText">
<string>Schreib mal wieder!</string>
</property>
</widget>
</item>
<item row="1" column="0">
<spacer name="horizontalSpacer_3">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>40</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
<item row="2" column="1">
<spacer name="verticalSpacer_1">
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>20</width>
<height>40</height>
</size>
</property>
</spacer>
</item>
<item row="0" column="1">
<spacer name="verticalSpacer_2">
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>20</width>
<height>40</height>
</size>
</property>
</spacer>
</item>
</layout>
</widget>
<resources/>
<connections/>
</ui>