Der Go-Qt-Spicker
Aus archium.org
Inhaltsverzeichnis
Go und das Qt-Application Framework
Gegenwärtig ist QT das am besten und vollständigsten von Go unterstütze Windows-Toolkit. Es ist auch für Windows, Mac, Raspberry Pi, Ubuntu Touch-Smartphones und Android verfügbar! Die Handhabung ist relativ einfach und erfordert weniger Code-Zeilen als z.B. GTK. Der Speicherbedarf ist jedoch höher als bei GTK.
Installation
Siehe https://github.com/therecipe/qt
Variante 1: Ausschließlich Go-Code
package main
import (
"os"
"github.com/therecipe/qt/widgets"
)
func main() {
//1. Eröffne eine neue Applikation (also eine Sammlung von Widgets)
widgets.NewQApplication(len(os.Args), os.Args) // ... übergebe Kommandozeilenparameter (ansonsten "nil")
//2. Erzeuge das Haupt-Fenster
window := widgets.NewQMainWindow(nil, 0)
window.SetWindowTitle("Titel des Hauptfensters")
window.SetMinimumSize2(400, 100)
//3. Erzeuge ein Layout ⇒ https://doc.qt.io/qt-5/qlayout.html
layout := widgets.NewQHBoxLayout()
//4. Erzeuge ein Widget und weise dem Widget ein Layout zu
widget := widgets.NewQWidget(nil, 0)
widget.SetLayout(layout)
//5-1. Erzeuge eine Eingabezeile
input := widgets.NewQLineEdit(nil)
input.SetPlaceholderText("Schreib mal wieder!")
//5-2. Erzeuge einen Knopf
button := widgets.NewQPushButton2("Hier klicken", nil)
button.ConnectClicked(func(checked bool) {
//6. Weise dem Knopf ein Signal zu, das beim Drücken des Knopfes eine
// Funktion ausführen soll
widgets.QMessageBox_Information(nil, "Titel des Infofensters", input.Text(), widgets.QMessageBox__Ok, widgets.QMessageBox__Ok)
})
//7. Weise die Input-Widges dem Layout zu
layout.AddWidget(input, 0, 0) // ⇒ http://doc.qt.io/qt-5/qboxlayout.html#addWidget
layout.AddWidget(button, 0, 0) // ⇒ https://doc.qt.io/qt-5/qboxlayout.html#addWidget
//8. Dem Haupt-Fenster muß ein Haupt-Widget zugewiesen werden
window.SetCentralWidget(widget)
//9. Zeichne das Haupt-Fenster
window.Show()
//9. Damit die Applikation dynamisch auf Benutzereingaben/Events reagieren
// kann, muß sie in einer Endlosschleife laufen
widgets.QApplication_Exec()
}
Variante 2: Mit Einbettung von QML-Code bzw. UI-Files
funktioniert nicht in den neuesten Go-Versionen
Teil 1: Go-Code
package main
import (
"os"
"github.com/therecipe/qt/core"
"github.com/therecipe/qt/uitools"
"github.com/therecipe/qt/widgets"
)
func main() {
//1. Eröffne eine neue Applikation (als eine Sammlung von Widgets)
widgets.NewQApplication(len(os.Args), os.Args) // ... übergebe Kommandozeilenparameter (ansonsten "nil")
//2. Erzeuge ein Widget
var widget = widgets.NewQWidget(nil, 0)
//3. Lade UI-Datei und erzeuge damit indirekt
// auch das Haupt-Fenster.
var loader = uitools.NewQUiLoader(nil)
var file = core.NewQFile2("./qml/meinFormular.ui")
file.Open(core.QIODevice__ReadOnly)
var formWidget *widgets.QWidget = loader.Load(file, widget)
file.Close()
//4. Erzeuge Input-Widgets aus QML-Datei
var (
ui_textinputEingabefeld = widgets.NewQTextEditFromPointer(widget.FindChild("textinputEingabefeld", core.Qt__FindChildrenRecursively).Pointer())
ui_buttonAusloeser = widgets.NewQPushButtonFromPointer(widget.FindChild("buttonAusloeser", core.Qt__FindChildrenRecursively).Pointer())
)
//5. Weise dem Knopf ein Signal zu, das beim Drücken eine Funktion ausführen soll
ui_buttonAusloeser.ConnectClicked(func(checked bool) {
widgets.QMessageBox_Information(nil, "Titel des Infofensters", ui_textinputEingabefeld.ToPlainText(), widgets.QMessageBox__Ok, widgets.QMessageBox__Ok)
})
//6. Erzeuge ein Layout und weise es dem Widget zu
var layout = widgets.NewQVBoxLayout()
//8. Weise dem Widget ein Layout zu und weise dem Layout die Input-Widges zu
widget.SetLayout(layout)
layout.AddWidget(formWidget, 0, 0)
//9. Ändere Attribute, falls nötig
widget.SetWindowTitle("Titel des Hauptfensters Nr. 2")
//10. Zeichne das Haupt-Fenster
widget.Show()
//11. Damit die Applikation dynamisch auf Benutzereingaben/Events reagieren
// kann, muß sie in einer Endlosschleife laufen
widgets.QApplication_Exec()
}
Teil 2: QML-Code (Qt Meta-object Language)
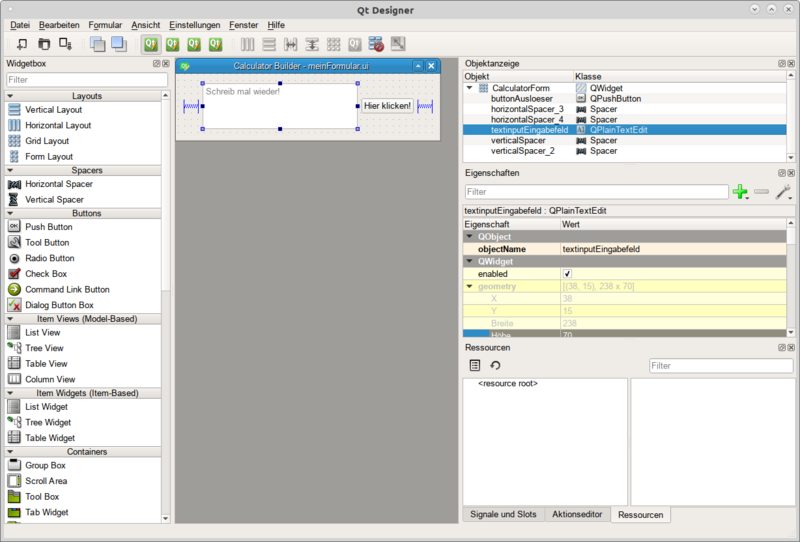
Die Gestaltung mit dem Qt-Designer …
… erzeugt ein UI-File
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>meinFormular</class>
<widget class="QWidget" name="meinFormular">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>100</height>
</rect>
</property>
<property name="sizePolicy">
<sizepolicy hsizetype="Preferred" vsizetype="Preferred">
<horstretch>0</horstretch>
<verstretch>0</verstretch>
</sizepolicy>
</property>
<property name="windowTitle">
<string>Titel des Hauptfensters</string>
</property>
<layout class="QGridLayout">
<property name="leftMargin">
<number>9</number>
</property>
<property name="topMargin">
<number>9</number>
</property>
<property name="rightMargin">
<number>9</number>
</property>
<property name="bottomMargin">
<number>9</number>
</property>
<property name="spacing">
<number>6</number>
</property>
<item row="1" column="2">
<widget class="QPushButton" name="buttonAusloeser">
<property name="text">
<string>Hier klicken!</string>
</property>
<property name="flat">
<bool>false</bool>
</property>
</widget>
</item>
<item row="1" column="3">
<spacer name="horizontalSpacer_4">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>40</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
<item row="1" column="1">
<widget class="QPlainTextEdit" name="textinputEingabefeld">
<property name="placeholderText">
<string>Schreib mal wieder!</string>
</property>
</widget>
</item>
<item row="1" column="0">
<spacer name="horizontalSpacer_3">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>40</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
<item row="2" column="1">
<spacer name="verticalSpacer_1">
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>20</width>
<height>40</height>
</size>
</property>
</spacer>
</item>
<item row="0" column="1">
<spacer name="verticalSpacer_2">
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>20</width>
<height>40</height>
</size>
</property>
</spacer>
</item>
</layout>
</widget>
<resources/>
<connections/>
</ui>